Sayfanızın veya gönderinizin başlığı, sayfanın en önemli unsurlarından biridir. Sadece izleyicilerinize sayfanın ne hakkında olacağını söylemekle kalmaz, aynı zamanda arama motorlarına da bilgi verir ki bu da sıralamada yükselme şansınızı artırır.
Bu yazıda, WordPress'teki gönderilerinize veya sayfalarınıza nasıl başlık ekleyeceğinizi ve eklentiler kullanarak başlık etiketleri nasıl ekleyeceğinizi göstereceğiz.
Hadi başlayalım.
Bir sayfa veya gönderi oluştururken, başlık giriş bölümü sayfa veya gönderi düzenleyicisinde yer alır ve bu, WordPress'in girdiğinize dayanarak başlığı etkin bir şekilde oluşturmasını sağlar.
Başlığınızı belirledikten sonra, temanız başlığı <title> olarak ilan etmelidir. Bu başlık etiketi, Google ve diğer arama motorlarının botlarının sayfanın yapısını tanımlamasını ve başlığın ne olduğunu belirlemesini kolaylaştırır.

Başlığa ek olarak, aşağıdaki örnekte olduğu gibi gerçek başlıktan sonra bir başlık ayırıcı (örn. :, |, -, veya >>) veya bir site adı eklemek isteyebilirsiniz:
“WordPress'te başlık etiketi nasıl oluşturulur - SEOptimer”
Not: Gerçek WordPress başlık giriş alanına bir ayırıcı veya site adı eklememenizi şiddetle tavsiye ederiz çünkü bu, gerçek sayfada veya gönderide de görüntülenecektir.
Başlık etiketleri oluşturma hakkında daha fazla bilgi edinmek için buraya tıklayın.
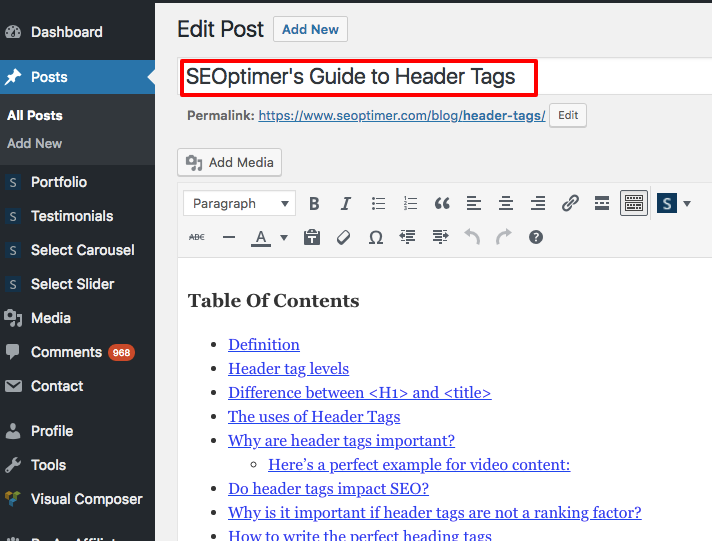
Bazı temalarda, başlıklar sayfanızın veya gönderinizin gerçek H1 başlığı olacaktır.
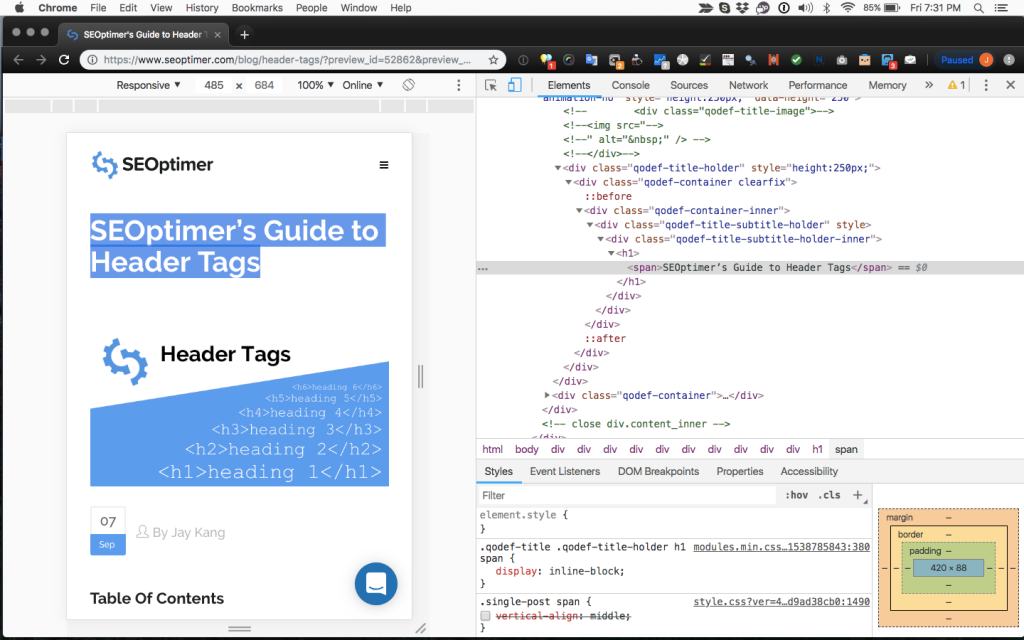
İşte SEOptimer’ın Başlık Etiketleri Kılavuzu örneği:

Burada başlığın <title> olarak gösterildiğini görüyoruz:

Ayrıca <h1> etiketi olarak da gösterilir:

Bir sayfa veya yazıda gerçekte görüntülenmeyecek başlık etiketleri oluşturmak için birkaç WordPress eklentisi kullanabilirsiniz.
Eklenti Kullanmadan Dinamik Bir WordPress Başlık Etiketi Oluşturmalı mısınız?
WordPress'te eklenti kullanmadan başlık etiketleri nasıl ekleneceğine dair birkaç rehber bulunmaktadır. Ancak, bunu yapmak küçük bir sorunu beraberinde getirir: meta açıklamaları eklemek.
Çoğu SEO eklentisi, başlık etiketleri eklemenize izin verirken aynı zamanda meta açıklama girişi de sunar. (Bu eklentiler hakkında bu rehberin ilerleyen bölümlerinde daha fazla bilgi vereceğiz.)
Eğer bir eklenti hem başlık etiketi hem de meta açıklama girişi sunuyorsa, dinamik bir başlık etiketinin anlamı nedir?
Meta açıklaması dinamik veya ilk birkaç cümlenin bir kopyası olmamalı ve belirli bir sayfanın içeriğini arama motorlarının anlamasına yardımcı olan bağımsız bir metin olmalıdır.
Bir WordPress sitesini gerçekten optimize etmek için, daha az eklenti kullanmanın her zaman en iyisi olduğunu anlıyoruz. WordPress kaynak yoğun bir platformdur; eğer paylaşımlı bir hosting hesabı kullanıyorsanız, o grup içindeki mevcut kaynakların sayısını paylaşıyorsunuz.
Eğer paylaşılan hesap grubundaki bir site fazladan bant genişliği gerektirirse, bu grup içindeki diğer sitelerden ödünç alır, sonuç olarak sizin sitenizin de daha fazla bant genişliği gereksinimine neden olur.
Plugin kullanamazsınız ve header.php dosyanızı düzenleyerek dinamik başlık etiketleri oluşturamazsınız. Dolayısıyla, başlık etiketleri oluşturmak için bir eklenti kullanmanın en iyi seçenek olduğunu söylemek oldukça güvenlidir, çünkü bu, meta açıklama sorununu çözecektir.
Başlık Etiketleri Dinamik Olarak Nasıl Oluşturulur?
Aşağıda, başlık etiketlerinin dinamik olarak nasıl oluşturulabileceğini öğrenmek isterseniz diye bir rehber bulunmaktadır. Amacı, siteniz için SEO'yu iyileştirirken eklentilerin en iyi seçenek olduğunu anlamanıza yardımcı olmaktır.
İşte bu nasıl işler:
Öncelikle WordPress sitenizde bir başlık oluşturmanız gerekecek.
Başlık örneğimiz “WordPress'te başlık etiketi nasıl oluşturulur - SEOptimer” olacak.
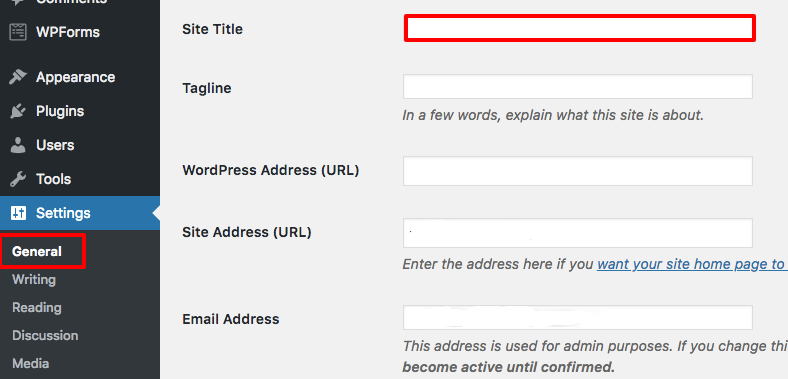
Site Başlığını girmelisiniz (örnek olarak SEOptimer).
Bu başlığı Ayarlar > Genel > Site Başlığı: altından düzenleyebilirsiniz.

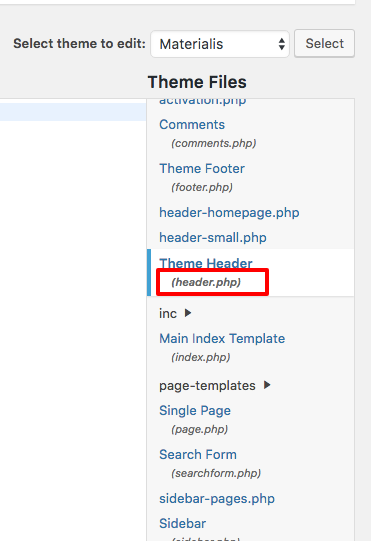
Site Başlığınızı ekledikten sonra, Görünüm > Düzenleyici > Header.php: bölümüne gitmelisiniz.

Ana dosya, siteniz için seçtiğiniz temaya bağlı olarak değişebilir. Bu durumda, header.php dosyası Tema Başlığı adı altındadır:

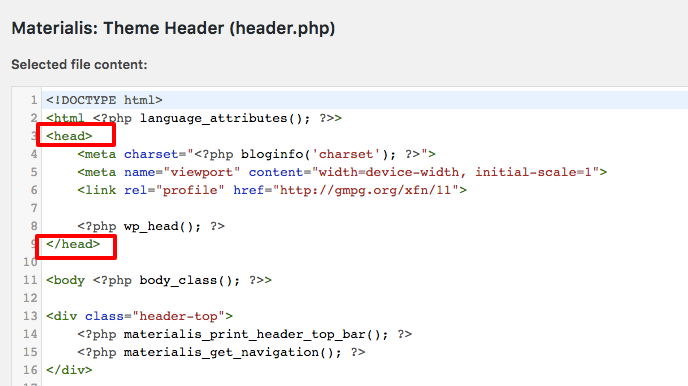
header.php dosyasında <head> etiketini bulun:

<head> öğesi içine aşağıdaki kodu eklemelisiniz:
<head>
<title><?php wp_title(' | ', 'echo', 'sağ'); ?><?php bloginfo('isim'); ?></title>
</head>
Bu, sayfanın içeriğiyle ilgili olarak girdi sağlayacaktır:
- Ana Sayfa – site adını gösterir
- Bireysel sayfalar – sayfa başlığı | site adı
- Tekil gönderi görüntüleme – gönderi başlığı | site adı
- Arşivlenmiş gönderi görüntülemeleri – site adını çıktılar
- Tarih bazlı arşivler – yıl ve/veya ay | site adı
- Kategori arşivleri – kategori başlığı | site adı
- Yazar arşivleri – genel kullanıcı adı | site adı
- 404 hata sayfaları – site adını gösterir
- Arama sonuçları – site adını verir
- Etiket arşivleri – etiket adı | site adı
Bazı durumlarda, dinamik “site adını” kullanmak istemeyebilirsiniz. Örneğin:
WordPress'te dinamik başlıklar nasıl oluşturulur | SEOptimer
Bunun yerine, kullanın:
Dinamik başlıklar nasıl oluşturulur | WordPress | SEOptimer
Ek ayırıcılar eklemek, kullanıcıların niyetinizi tanımlamasına ve kolayca sindirmesine yardımcı olabilir.
Bunu başarabilmeniz için, ayırıcıyı gerçek gönderi başlığına girmeniz gerekmektedir:

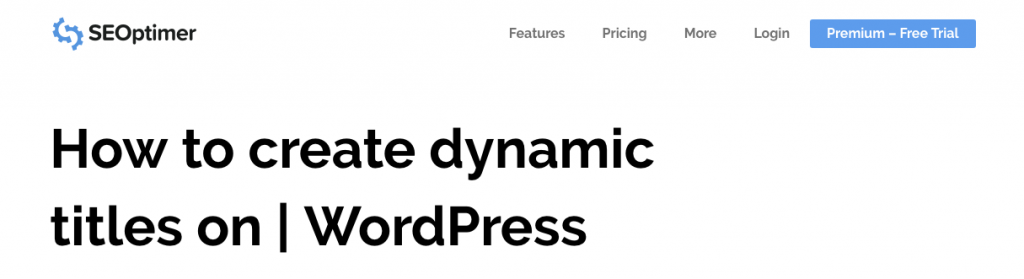
Ancak, başlık gönderisi içinde ayırıcıyı kullanmak istemezsiniz, çünkü bu şekilde görünecektir (aşağıdaki ekran görüntüsü):

Search Engine Watch örneğinde, başlıklarında herhangi bir ayırıcı gösterilmiyor:

WordPress içinde kullanıcı niyetine dayalı başlık etiketinizi gerçekten optimize etmek için, bir eklenti kullanmanızı şiddetle tavsiye ederiz.
WordPress Eklentisi İle Başlık Etiketleri Nasıl Eklenir
Yoast ve All in One SEO, başlık etiketi ihtiyaçlarınız için en popüler iki eklentidir ve tamamen özelleştirilebilirler.
Yoast Eklentisi İle Başlık Etiketleri Ekleme
Yoast ile, SEO başlık bölümünü kullanarak başlığınızı oluşturabilirsiniz. Eklentileri, tema dosyalarından <title> etiketini kaldırıp kendi başlıkları ile değiştirmelidir.
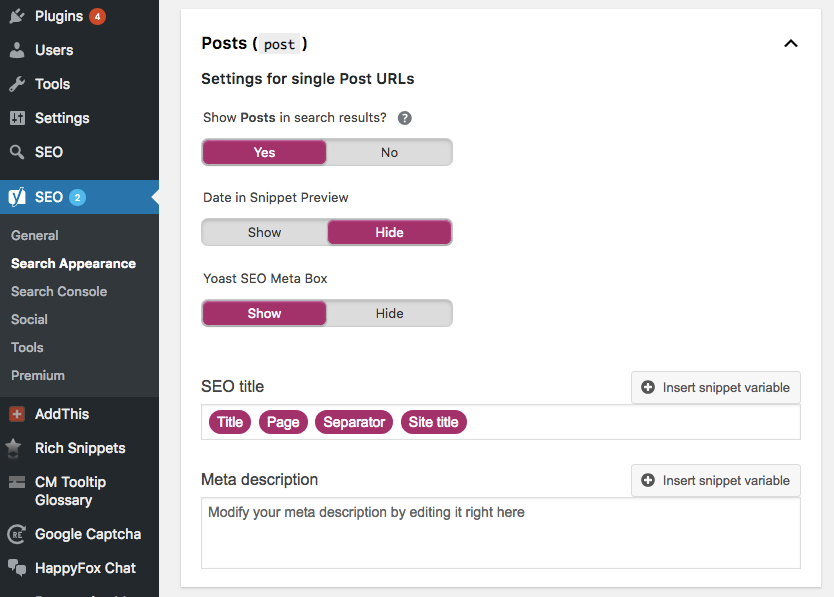
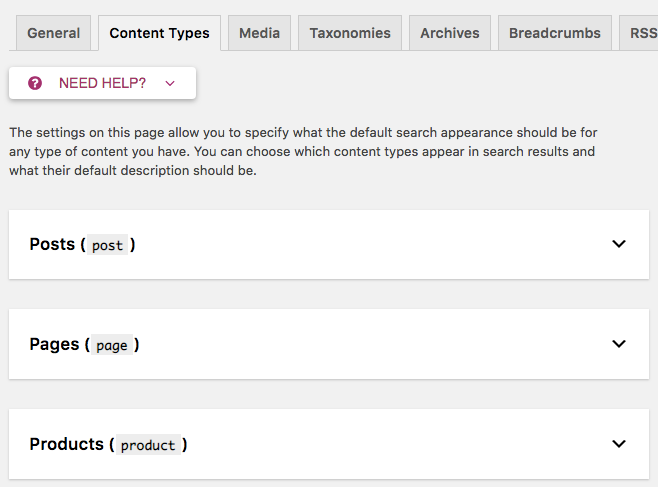
Ayarlarınızı varsayılan olarak sayfa veya gönderi başlığınızda bir ayırıcı veya site adı içerecek şekilde ayarlamak istiyorsanız (tavsiye edilmez), bu kriterleri Yoast > Arama Görünümü > İçerik Tipleri: altına ekleyebilirsiniz.

Yukarıda görüldüğü gibi, bunu etkinleştirirseniz, WordPress başlığınız sayfa numarası, ayırıcı ve sitenin adı ile birlikte eklenir.
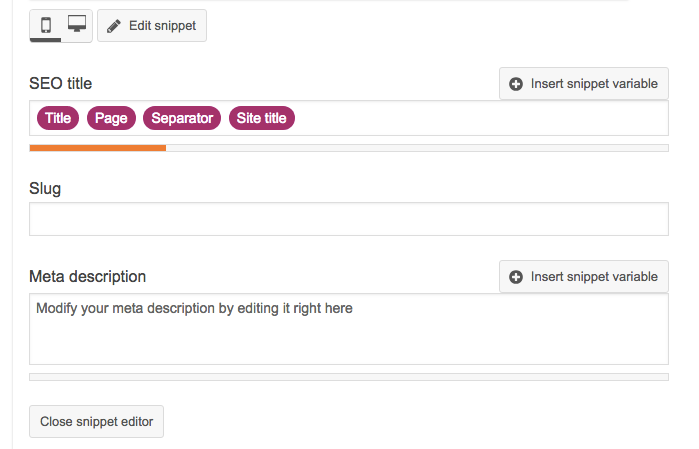
Farklı bölümlere, mesela yazılara, sayfalara, ürünlere ve diğerlerine başlık, sayfa, ayırıcı ve site başlığınızı otomatikleştirmek için farklı snippet değişkenleri ekleyebilirsiniz. Bir snippet değişkeni oluşturmak istediğiniz bölümü basitçe seçin:

Sayfa veya oluşturduğunuz gönderi içindeki her başlığı düzenleme alışkanlığı edinmeye dikkat edin. Bu özelliği etkinleştirmenin veya devre dışı bırakmanın tamamen size bağlı olduğunu, böylece her bir başlık etiketini tek tek girebileceğinizi unutmayın.
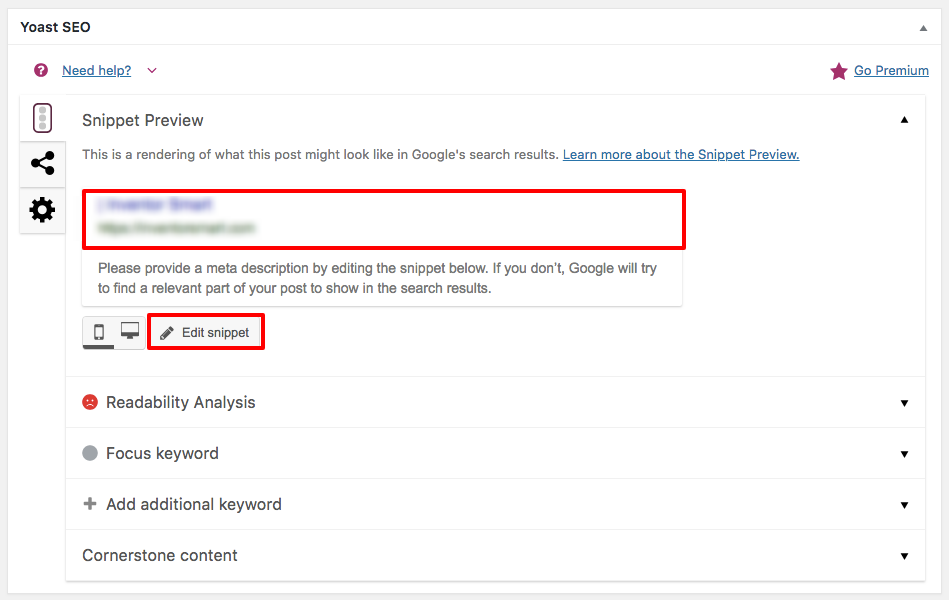
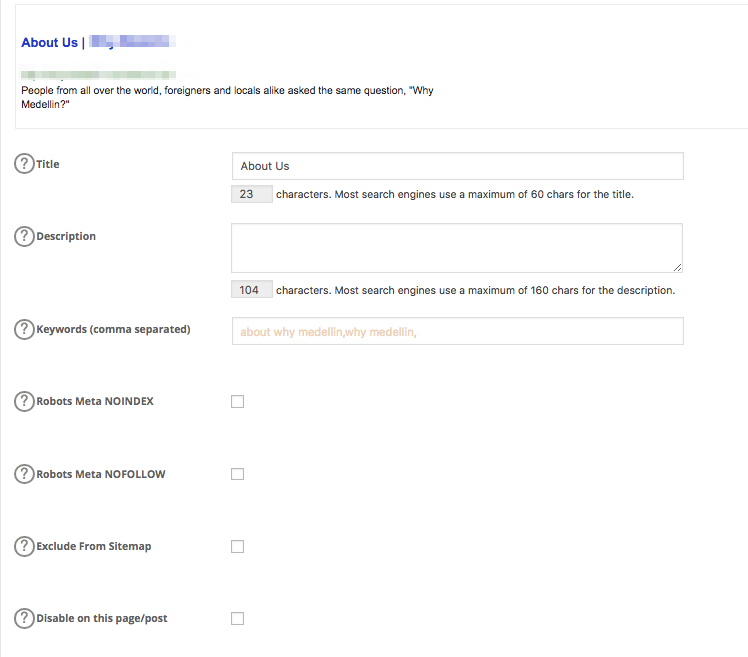
Bir sayfa veya gönderinin başlık etiketini değiştirmek için, ilgili sayfaya gidin ve WYSIWYG editörün hemen altında “Yoast SEO” bulun. Başlık veya Düzenleme parçası düğmesine tıklayın:

Burada SEO Başlığınız için varsayılan ayarları göreceksiniz, kendi başlığınızı eklemek için bunları kaldırabilirsiniz.

All in One SEO Eklentisi İle Başlık Etiketleri Ekleme
Bir başka harika eklenti ise All in One SEO eklentisidir. Her eklentinin kendine özgü özellikleri ve avantajları olsa da, başlık etiketleri eklerken her ikisi de harika seçeneklerdir.
Başlık etiketinizi, güncellemek istediğiniz sayfa veya gönderinin WYSIWYG düzenleyicisinin hemen altında güncelleyebilirsiniz.

En iyi uygulama tüm biçimlendirmeyi kaldırmak olsa da, All in One'da biçimlendirmeleri etkinleştirebilir ve her sayfa veya gönderi başlığını manuel olarak girebilirsiniz. Biçim, Yoast’ın snippet değişkenine benzer.
All in One SEO bölümüne gidin WordPress kontrol paneli > Genel Ayarlar:

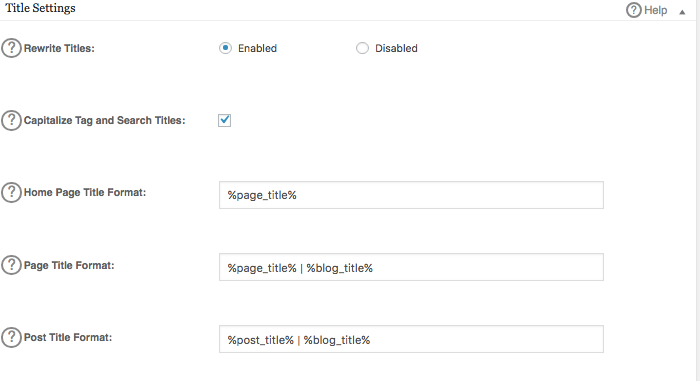
Burada başlıkları yeniden yazma (etkin), arama başlıklarını büyük harfle yazma ve sayfa başlığı formatı seçeneklerine sahipsiniz:

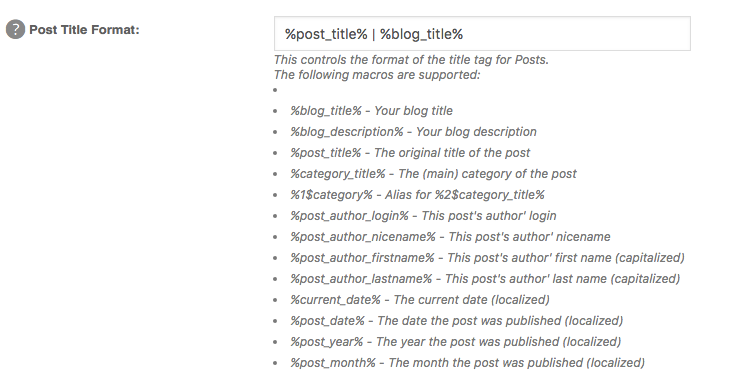
Soru işaretine tıklarsanız, daha fazla bilgi bulabileceğiniz bir formatı aşağıdaki gibi bulabilirsiniz:

Ayrımcılar her bir format arasına eklenebilir. Eğer sadece sitenizin adını otomatize etmek istiyorsanız, “- SEOptimer” ekleyebilir ve daha önce bahsedilen formatlardan herhangi birini ekleyebilirsiniz:
%blog_title% - Blog başlığınız
%blog_description% - Blog açıklamanız
%post_title% - Gönderinin orijinal başlığı
%category_title% - Gönderinin (ana) kategorisi
%1$category% - %2$category_title% için takma ad
%post_author_login% - Bu gönderinin yazarının girişi
%post_author_nicename% - Bu gönderinin yazarının takma adı
%post_author_firstname% - Bu gönderinin yazarının ilk adı (büyük harflerle)
%post_author_lastname% - Bu gönderinin yazarının soyadı (büyük harflerle)
%current_date% - Geçerli tarih (yerelleştirilmiş)
%post_date% - Gönderinin yayınlandığı tarih (yerelleştirilmiş)
%post_year% - Gönderinin yayınlandığı yıl (yerelleştirilmiş)
%post_month% - Gönderinin yayınlandığı ay (yerelleştirilmiş)
Sonuç
Bir eklenti kullanıp kullanmama konusunda karar verin, başlığınızın çekici olduğundan ve içeriğinizin başlığınızda vadettiğiniz şeyleri sunduğundan emin olun.