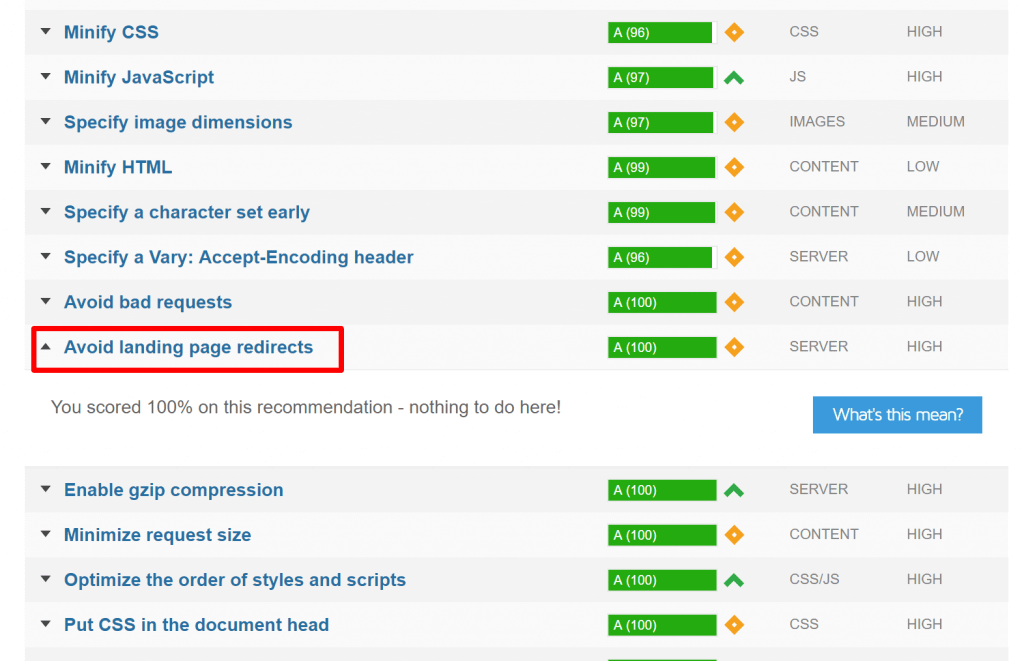
Avez-vous déjà utilisé un outil tel que PageSpeed Insights ou GTMetrix pour évaluer les performances de votre site internet ? Une fois l’analyse terminée, un message d’avertissement comme « avoid landing page redirects » ou « avoid multiple page redirects » peut apparaître.

Qu'est-ce qu'une redirection de page de renvoi ?
Ce terme désigne le fait d'avoir plus d'une redirection vers une page de destination finale pour une URL. Une redirection telle que abc.com >> https://abc.com >> https://www.abc.com en est un parfait exemple.
Les redirections depuis votre page d'accueil ou de destination augmentent le temps de chargement de la page. Pendant le temps de chargement, rien n’apparaît à l'utilisateur.
Si votre site est lent, le taux de rebond sera élevé et, par conséquent, le trafic diminuera, ainsi que le nombre de conversions et de ventes si vous êtes une entreprise. Les utilisateurs auront une mauvaise expérience et il sera plus difficile pour les robots des moteurs de recherche d’analyser votre site.
Les redirections de pages de renvoi posent un véritable problème pour le référencement SEO, et vous ne devez pas l’ignorer.
Comment fonctionnent les redirections ?
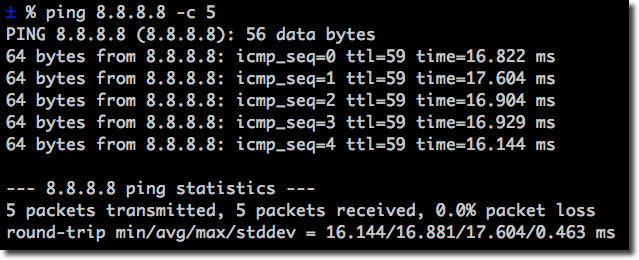
Chaque redirection est considérée comme un utilisateur qui envoie une requête HTTP au serveur. Le serveur envoie alors une réponse à la demande de l' « utilisateur ». Le temps total consacré à ce cycle est appelé « round-trip time » (RTT).
Plus les cycles RTT sont nombreux, plus le chargement d'un site est long.
Quel est l'impact des redirections de pages de renvoi sur le référencement ?
Comme nous l'avons mentionné, les redirections peuvent ralentir le site internet et son chargement. La vitesse du site est un élément important pour le référencement. Il a d’ailleurs longtemps été utilisé pour les sites internet sur ordinateur et il est utilisée pour les versions mobiles depuis la mise à jour Page Speed en 2018.
Examinons plus en détail comment les redirections de pages de destination impactent référencement :
Elles sont à l’origine des pages de renvoi non navigables
D’après Google, une page de renvoi doit compter moins de 10 redirections. S’il y en a davantage, Google n’explore pas votre page, et votre site ne peut donc pas apparaître dans les résultats de recherche, même s'il existe dans l'index de Google. Dans ce cas, il est possible que votre contenu le plus récent n’apparaisse pas.
Une mauvaise expérience utilisateur
Si votre page de destination contient des redirections, l’utilisateur ne voit rien dans le délai au cours duquel la page est redirigée vers l’URL finale. Pire encore, l'utilisateur doit également attendre que l'URL finale se charge.
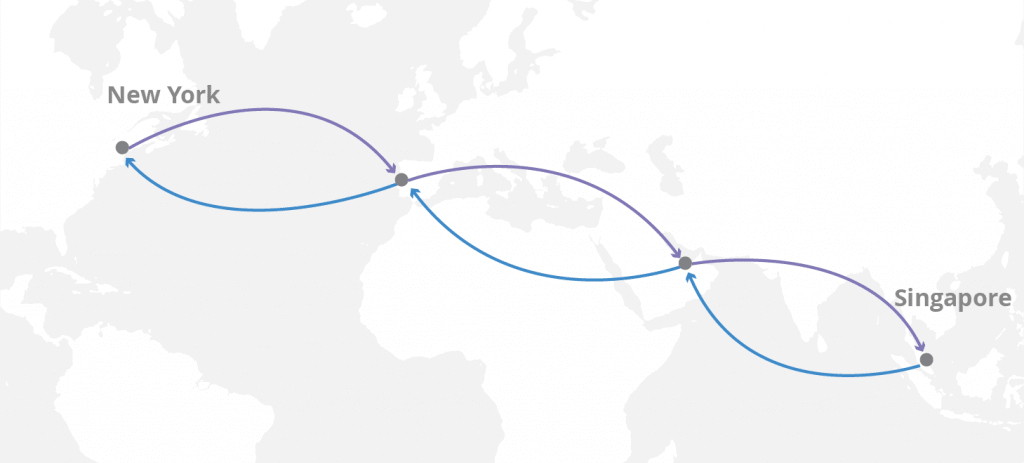
Selon Google, environ 53 % des visites sur l’internet mobile sont abandonnées si le site met plus de 3 secondes à se charger. Le délai d'aller-retour (RTT) augmente avec le nombre de redirections, et il est compris entre moins d'une milliseconde et plus d'une seconde.

Image par Cloudflare
Si le RTT est d'une seconde, et que la page de destination redirige vers trois liens, il faudra trois secondes au site final pour se charger.

Image par Cloudflare
L'utilisateur sera alors déjà mécontent et il y a de grandes chances pour qu’il quitte le site.
Comment corriger les redirections des pages de renvoi ?
Utilisez un design réactif
Il est courant de rediriger les utilisateurs de la version bureau d'un site vers sa version mobile. C'est pourquoi les sites mobiles sont généralement plus lents, même si ce phénomène est également expliqué par le fait que les connexions des appareils mobiles peuvent être plus lentes. Comme vous pouvez le constater, les redirections aggravent les problèmes et gâchent l’expérience des utilisateurs.
Si la mise en page est réactive, il n’est pas nécessaire de rediriger les utilisateurs une version mobile de votre site. Grâce à ce type de mise en page, le contenu est également le même sur tous les appareils, et même si le style peut être différent, le message principal ne doit pas varier.
Mettez en place un accès direct aux ressources non-HTML
Toutes vos ressources non-HTML, que ce soient des images, des vidéos intégrées ou des CSS, doivent être accessibles directement (il n’est pas nécessaire de mettre en place de redirection pour les télécharger d'abord) avant d'être affichées à l'utilisateur. Il peut s’avérer utile de conserver les images de votre page de renvoi dans votre base de données, par exemple, plutôt que d’avoir recours à des liens qui amènent vers des images stock.
Si vos ressources sont conservées ailleurs, votre site doit établir des redirections vers un autre site afin d'y accéder. Inutile de préciser que ceci augmente la durée des cycles RTT. En outre, si le site sur lequel les ressources sont stockées rencontre des problèmes, ou s’il est supprimé, elles s’en retrouveront inévitablement affectées et l'utilisateur verra alors apparaître une erreur 404, ce qui n’est pas souhaitable.
Utilisez correctement la barre oblique de fin de ligne
Le contenu en double pose des problèmes évidents et, en tant que webmaster, vous voulez absolument les éviter. Si vous n'avez pas de règles de réécriture, il est possible qu’il existe 8 versions différentes de votre page de renvoi, en particulier si vous utilisez un CMS tel que WordPress. Voici un exemple des versions que vous êtes susceptible d'avoir :
http://www.abc.com/blog
http://www.abc.com/blog/
https://www.abc.com/blog
https://www.abc.com/blog/
http://abc.com/blog
http://abc.com/blog/
https://abc.com/blog
https://abc.com/blog/
Pour résoudre ce problème, il faut ajouter des règles de réécriture au fichier .htaccess. Les webmasters n'écrivent pas toujours les règles correctement, et ceci peut entraîner d'autres problèmes encore, notamment à cause de leur utilisation de la barre oblique de fin de ligne.
Cette barre oblique en fin de ligne fait beaucoup parler. Il est évident que Google interprétera une page comportant deux URL (l'une présentant une virgule à la fin et l'autre non) comme deux pages différentes, et ce même si l'URL ouvre la même page, comme dans notre exemple.
Il est également évident que la barre oblique est traditionnellement utilisée pour différencier les fichiers des répertoires : une barre oblique indique que l'URL pointe vers un répertoire et vice versa.
Si vous entrez http://abc.com/ par exemple et que vous êtes redirigé vers https://www.abc.com,
Il y a deux redirections
http://abc.com/ >> (http://www.abc.com/ >> https://www.abc.com).
Même si l’utilisateur entre lui-même la barre oblique dans le navigateur, il est redirigé vers une URL sans barre oblique. Il est possible que le contenu de ces deux pages ne soit pas exactement le même. Ceci pose un problème pour un utilisateur averti. Il pourrait penser que la page qu'il recherchait a été déplacée ou bien modifiée, et il pourrait quitter le site internet.
Notez que les répertoires racines utilisent des barres obliques en fin de ligne et ne sont pas redirigés.
Comment utiliser correctement la barre oblique en fin de ligne ?
La barre oblique en fin de ligne sur WordPress
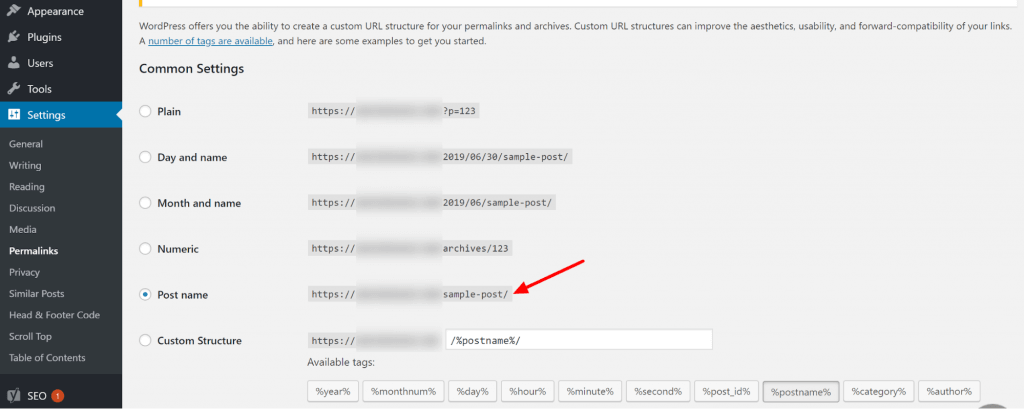
La manière la plus simple pour résoudre ce problème sur WordPress consiste à se rendre dans Réglages>>Liens externes pour vérifier si la barre oblique se trouve bien à la fin de l'URL. Si ce n'est pas le cas, vous pouvez créer une « structure client » et ajouter la barre manuellement :

Les règles de réécriture
L'astuce réside dans l'ordre des règles de réécriture. Les règles seront lues du haut vers le bas. Vérifiez tout d’abord la barre oblique de fin, puis www et enfin https. Ainsi, si l'URL ne respecte pas l’un de ces critères, elle ne sera redirigée qu'une seule fois.
Par conséquent, la discussion ne devrait pas porter sur l’emplacement de la barre oblique, mais bien sur la manière d'implémenter correctement son ordre de vérification dans le fichier .htaccess. En procédant ainsi, même si vous l'utilisez sur un fichier, il n'y aura qu'une seule redirection, et si vous l'utilisez sur un répertoire, il n'y aura aucune redirection.
Voici le code correct à ajouter à votre fichier .htaccess :
RewriteEngine on
RewriteCond %{REQUEST_URI} /(.+)/$
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^ https://www.example.com/%1 [R=301,L]
RewriteCond %{REQUEST_URI} !(.+)/$</code?
RewriteCond%{REQUEST_FILENAME} -d
RewriteRule ^(.+)$ https://www.example.com/$1/ [R=301,L]
RewriteCond %{HTTP_HOST} !^www\.(.*)$ [OR,NC]
RewriteCond %{https} off
RewriteRule ^(.*)$ https://www.example.com/$1 [R=301,L]
Contrôlez votre redirection
Il est possible que vous ne sachiez pas de quelle manière exactement votre page de renvoi est redirigée. Bien que vous puissiez le faire manuellement en entrant chacune des 8 versions que nous vous avons données ci-dessus, dans notre exemple, vous risquez de ne pas capturer tous les cas d'utilisateurs. Il arrive parfois que le site ne soit pas redirigé du tout. Un utilisateur peut entrer https://abc.com/, recevoir un message d’alerte lui indiquant que sa connexion n'est pas privée, et se demander alors ce qu'il a mal tapé. Il n'a peut-être même pas le temps de réfléchir au problème en détail, et il est très probable qu’il décide de quitter le site internet et qu’il se rende sur celui d’un concurrent.

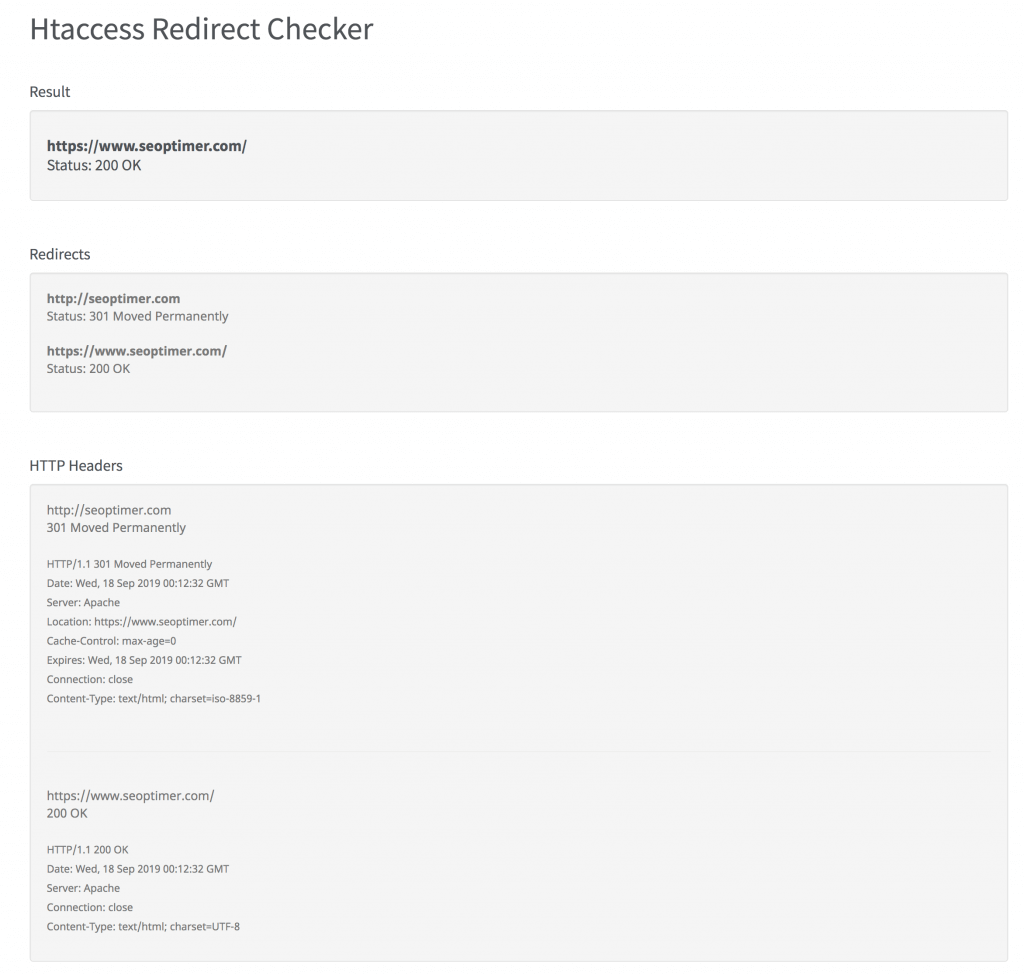
Vous pouvez utiliser un outil comme le Htaccess Redirect Checker, de SEOptimer, pour contrôler la redirection de votre URL. Il vous faut alors entrer les 8 versions indiquées ci-dessus pour obtenir une ventilation détaillée de l'URL vers laquelle chacune d'entre elles se redirige (avec le code d'état, le schéma, l'hôte, le chemin, le message d'état, les en-têtes de réponse, et le nombre de redirections).

Vous pourrez voir quelles redirections fonctionnent correctement, et lesquelles posent des problèmes. Vous verrez également le temps que prend chaque redirection. Si elles prennent beaucoup de temps, vous devez remédier à ce problème.
Il est recommandé de vérifier le « domaine ordinaire », par exemple abc.com, pour contrôler combien de redirections sont nécessaires pour accéder à https://www.abc.com. Si tout fonctionne correctement, utilisez l'URL de votre page de renvoi, comme dans https://www.abc.com/blog/.
Vérifiez les anciennes redirections
Certaines pages de renvoi ont peut-être été utilisées pour des périodes de l’année ou des raisons particulières (pour promouvoir les offres de Noël par exemple). Vous devez alors vérifier s'il existe des redirections vers ces pages dorénavant obsolètes (si jamais elles existent toujours).
Pour ce faire, vous pouvez utiliser un outil tel que Screaming Frog redirect checker. Ce type d’outil analyse votre site internet et vous permet d’afficher l'URL de destination.
Comment corriger les redirections des pages de renvoi sur WordPress ?
Il est déconseillé d'utiliser des plugins afin de résoudre les problèmes de redirection sur WordPress car cette méthode implique d’exécuter davantage de codes et nécessite plus de ressources.
Voici ce que vous pouvez utiliser :
Les outils qui vous permettent d'ajouter des outils de redirection directement sur votre serveur
Kinsta, par exemple, vous offre plusieurs options :
- Ajouter des règles de réécriture directement dans le tableau de bord.
- Importer en masse un fichier CSV avec vos redirections.
- Utiliser des expressions régulières (regex)
.htaccess
Vous pouvez également ajouter des règles de réécriture à votre fichier .htaccess. Reportez-vous au code qui se trouve dans la section consacrée aux barres obliques. Si jamais cette méthode ne fonctionne pas, vous devez supprimer les plugins.
Vous pouvez aussi modifier l'URL de votre site dans wp-site et wp-options, dans la base de données. Assurez-vous que SSL est correctement installé (sans plugins) car ceci peut également permettre de résoudre plus facilement le problème.
Conclusion
Le concept de redirection est un équilibre délicat entre vitesse du site, conception de l'UX et de l'UI, et sécurité. Vous voulez un site visuellement attrayant et sécurisé, mais vous voulez également qu’il se charge aussi rapidement que possible afin que vos visiteurs puissent consulter votre contenu et en apprécier la qualité. Il est conseillé de collaborer avec un expert en référencement et un développeur pour vous assurer que toutes les redirections de votre site sont absolument essentielles.